|
|


[Startseite Einführungskurs HTML]
|
|


HTML-Code der Seite "bilder.html"
<HTML>
<HEAD>
<TITLE>Mein Bild</TITLE>
</HEAD>
<BODY>
<P><IMG SRC="bild1.gif"></P>
<P><IMG SRC="bilder/bild2.gif"></P>
</BODY>
</HTML>
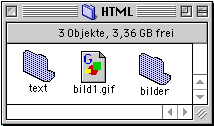
Die HTML-Seite "bilder.html" soll mehrere Bilder enthalten. Das IMAGE-Tag muss für jedes Bild im Attribut SRC (source) eine Pfadangabe enthalten, d.h. eine Angabe darüber, wo das Bild zu finden ist (in welchem Verzeichnis bzw. Ordner).
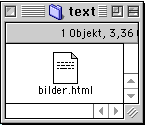
1. Im einfachsten Fall liegt das Bild ("bild1.gif") in demselben Ordner (Verzeichnis) wie die aufrufende Seite. Der Aufruf erfolgt dann:
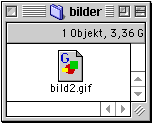
2. Befindet sich das Bild in dem Unterordner "bilder", muss das IMAGE -Tag in der Pfadangabe den Namen des Unterordners ("bilder") enthalten:
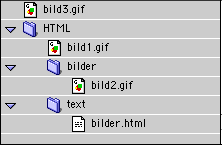
3. Die HTML-Seite "bilder.html" befinde sich jetzt im Ordner "text" und die Bilder in übergeordneten Ordnern. Mit der Pfadangabe ../ gelangt man in den (um eine Ebene) übergeordneten Ordner:



Die Pfadangaben relativ zu "bilder.html" lauten:
<IMG SRC="../bilder/bild2.gif">
../../
führt
in der Ordnerhierarchie um zwei Ebenen nach oben. Die
Pfadangabe für "bild3.gif" relativ zu "bilder.html"
lautet:

Aufgabe:
"bilder.html" soll im Ordner "bilder" liegen. Wie lauten die SRC-Attribute für die drei Bilder ?
[Startseite Einführungskurs HTML]